
views
- Use innerHTML to print the JavaScript inside the HTML document.
- Use alert() to print the JavaScript inside a pop-up window.
- Use console.log () to print the JavaScript inside the console window.
Using InnerHTML

Type

Type a name for the paragraph element in quotes followed by >. This assigns the paragraph text element an ID that can be recalled in JavaScript. For example, "
". You can also use other text HTML elements, such as header

Type
immediately after the "" tag. This adds a closing tag for the opening paragraph HTML element

Press ↵ Enter. This adds a new line to your HTML.

Type . This tag closes your Javascript code. Type this tag when you are finished, and enter all your lines of JavaScript. When you load the HTML document in a web browser, it will print inside the HTML document.
Using a Window Alert

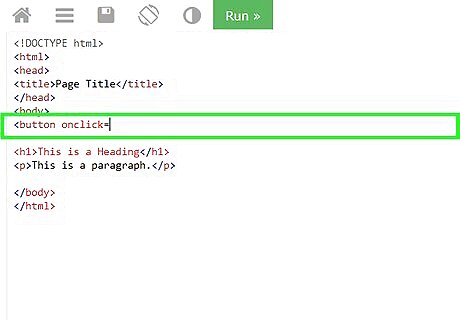
Type . This tag closes your JavaScript code. Type this tag when you are finished entering all your lines of JavaScript. Loading your HTML document in a web browser will display the text you want to print in a pop-up window. You can also create a button that displays printed text in a pop-up window. To do so, type "".
Using Console Log

Type . This tag closes your Javascript code. Type this tag when you are finished entering all your lines of JavaScript.

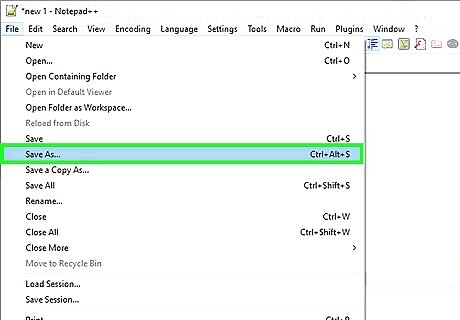
Save your HTML document. Use the following steps to save your HTML document. Click File at the top of your text editor or HTML editing program. Click Save as. Type a file name for the HTML document. Ensure it saves as a ".html" document. Click Save.

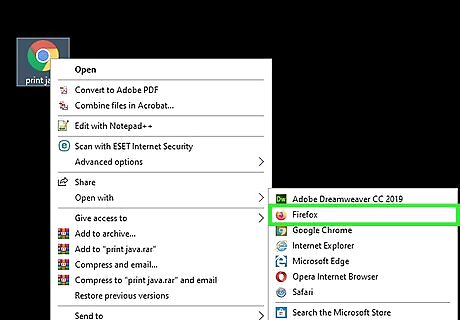
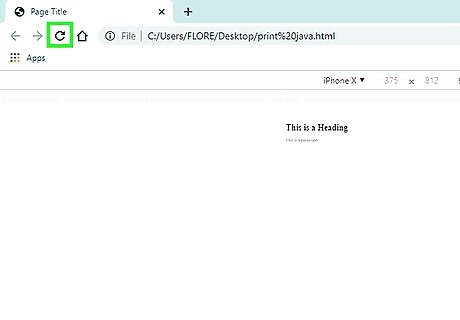
Open the HTML document in a web browser. Open any web browser of your choice and type the file location of the HTML document in the address bar at the top. This will open the HTML document in your web browser.

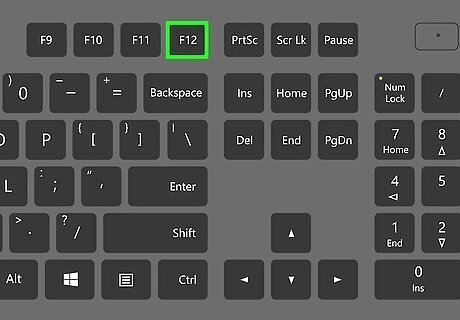
Press F12. This opens Developer Mode in your web browser. You will see a new window displaying the HTML, CSS, and Javascript code.

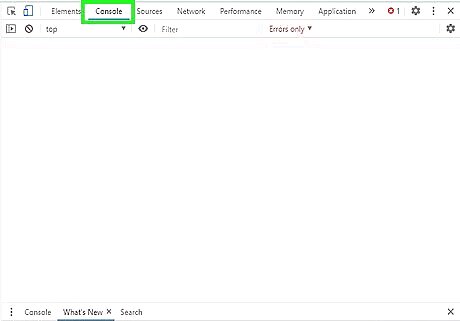
Click Console. It's at the top of the developer mode window.

Refresh your browser Android 8 Refresh. It's the icon that resembles a circular arrow at the top of your web browser. This reloads the HTML document in the web browser. As the web browser processes the HTML and JavaScript, it will display the console log text inside the console in the Developer Mode window.
Printing on a Printer

Type . This closes out the HTML button element. When you render your HTML in a web browser, it will create a button you can click to print the contents of your web browser.




















Comments
0 comment