
views
- Create your HTML in a program like Atom, Brackets, TextEdit, or Notepad++.
- Add the
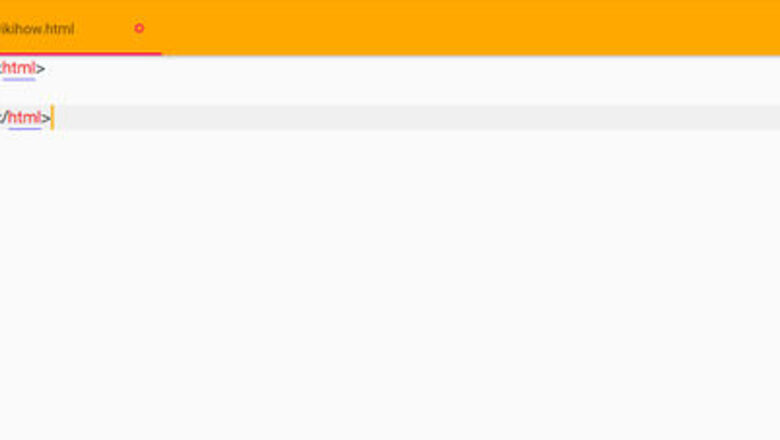
<title>Something</title>Title Tag to your code. - Change "Something" to the title you want and save the file.
Creating the HTML Layout
Open a text editing program (or IDE) such as Atom, Brackets, or even TextEdit or Notepad++.

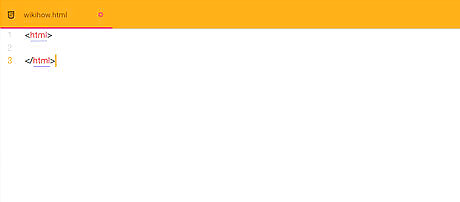
Create the body. Using the tags, create a .html file with either tag on a new line. Make sure to close the tag with .

Add the
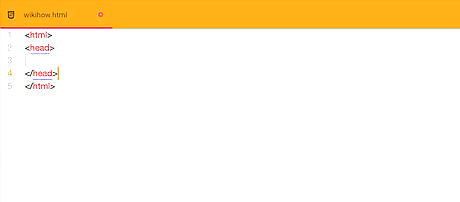
section. Placing the tags in between the tags, define the head (metadata section) section. Make sure to close the tag with .
Add the
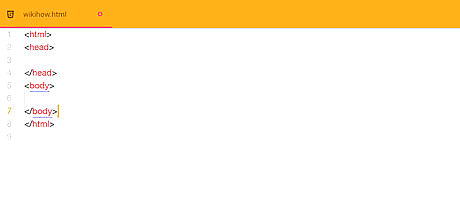
section. Below the closing tag and above the closing tag, add the (content section) tags. Make sure to close the tag with . Optionally, add some 'test' code in the body (or content) section to make sure that you've coded it correctly. If the content shows, it means that the code is parsing (loading). If not, it means that you may have made a typo or some other thing that is not letting it load.Testing the Code

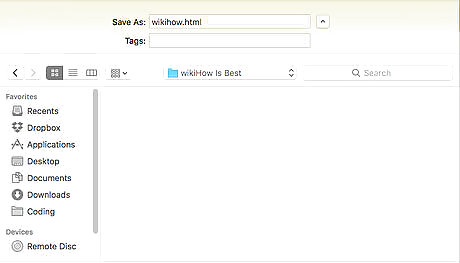
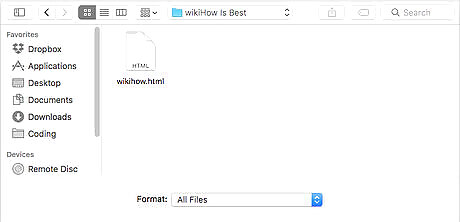
Save your file to an easily accessible location. Name your file as something.html, replacing something with what you wish. Remember that the index.html file is the 'home' or 'landing' page of your website.

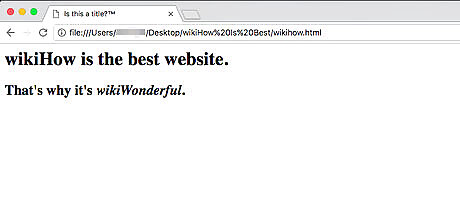
Open your page in your preferred browser. Browsers like Google Chrome, or Mozilla Firefox are good for front-end website development. Go ahead and open your .html file. You can use short keys like ⌘ Cmd+O or Ctrl+O to open the file in most browsers.

Look at the top of the tab for your title. If your desired title shows, the code has loaded and worked! If not, and it shows your filename instead (something.html), you may have made a mistake; check your code for typos then try again.
Sit back and admire your work. You've just taken the first step to a fully functional website.




















Comments
0 comment