
views
- Use the CSS property background-image: url("my_background.png"); to set your background image.
- Use the location of your image in place of "my_background.png," whether it's the full URL or the relative path on your web server.
- Make the background image cover the page using the properties background-repeat: norepeat; and background-size: cover;.
Set a Web Page Background

Open your HTML document. You can use any text editor, such as Notepad++ or TextEdit, to edit your HTML file. If you haven't created your webpage yet, check out our guide to creating a simple website in HTML. If you prefer, you can also add your CSS code to a file that's separate from your HTML document. This involves creating a styles.css file for your CSS code, and linking it to your HTML document using the tag. We'll focus this guide on adding the CSS directly to your HTML file, but check out How to Create CSS to learn how to create separate style sheets.

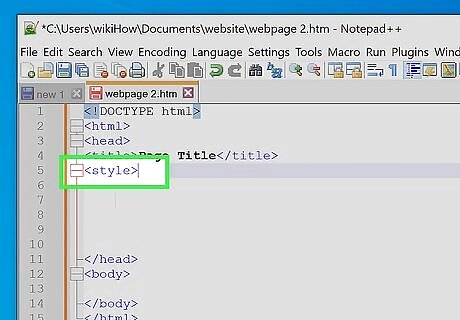
Type at the end of your CSS. Add this line before the tag. This tag closes your CSS.

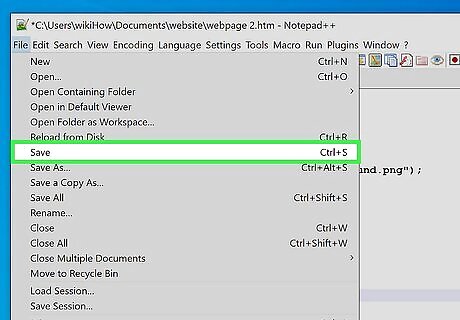
Save the HTML file. When you are finished with everything, click File and then Save to save your work. Your entire HTML document should look something like this:
Background Tricks & Examples

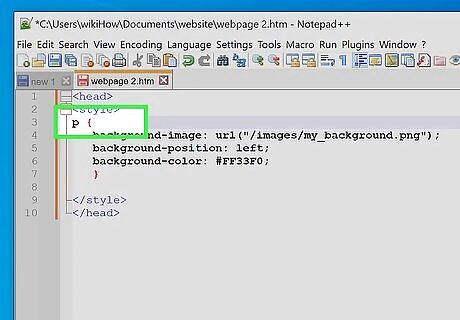
Add a background image to any HTML tag. Background images can be set for any HTML element, including paragraphs, headers, and more. In this example, we'll set a background image for the
tag, which makes it so all content in paragraph tags inherits the background image. In your CSS file, or within the section of your HTML document, add a new CSS selector for the element you want to give a background image. In this example, we'll add a small background image at the center of the paragraph behind the text:
tag:

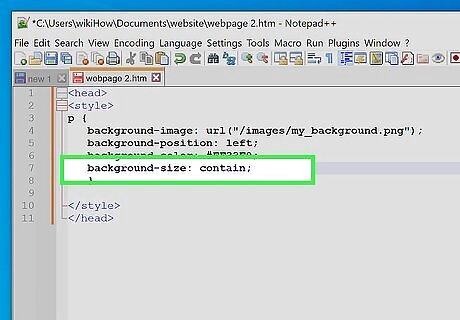
Use the background-size property to resize background images. You can use CSS to change the size of your background in three ways: using the keywords cover or contain, by specifying a width value alone, or by specifying width and height values together. background-size: cover; Scales the background image to cover the entire container without stretching or shrinking the image. The container can be the entire web page or any other element. This is most common when setting a background image for an entire web page. background-size: contain;: This option scales the image to a smaller size to fit a container. This option is useful if your background image is much larger than the container you're using it in. If the image is smaller, it will tile. background-size: background-size: 150px 200px;: This option makes the background image 150px wide and 200px tall. The first measurement is width, and the second is height. However, length is optional—if you only enter the width, the height will automatically scale without stretching or warping. You can also specify length and width in percentages.

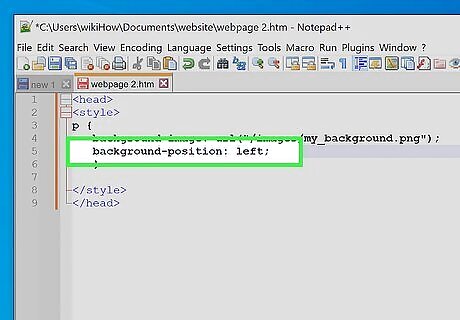
Use the background-position property to align a background. This property will help you position your background image relative to the container, which could be the page (if used in the body tag), or any other container. You can specify two values for background-position—the first is always the horizontal value. If you don't specify a vertical value, the default will always be 50%. Some examples: background-position: center;: Centers the background image. background-position: top;: Aligns to the top of the element. background-position: bottom;: Aligns to the bottom of the element. background-position: left;: Aligns to the left side of the element. background-position: right;: Aligns to the right side of the element. background-position: right top;: Aligns to the right side and the top of the element. background-position: center bottom;: Aligns to the center and the bottom of the element. background-position: top 20px right 10px;: Aligns to the top with a 20px offset, and the right with a 10px offset. You can also specify the pixels as percentages. background-position: 20% 60%;: Positions the background 20% horizontally from the left side, and 60% vertically from the top.

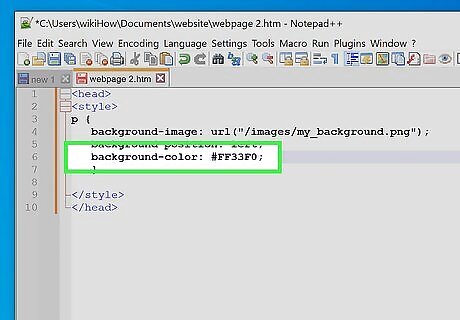
Set a background color. Even if you're adding a background image to your page, it's always a good idea to set a background color as well. If the background image doesn't load, the user will see the background color you select. To do this, add the background-color: #FF33F0;, replacing FF33F0 with your preferred HTML color hex code.














Comments
0 comment