
views
Creating Bold Text with HTML

Use the strong tag. In HTML5, the preferred standard, the strong tag is recommended for important text. This is almost always displayed as bold text in browsers. Place the text you want bolded in between these tags: bold text here.

Use heading tags instead when appropriate. "Headings" are usually placed at the top of the web page or at the beginning of a new section. Usually, headings are displayed as bold and larger than the regular font, but this can vary. There are six different heading tags, from
to . Follow these guidelines when using them:
The h1 tag, written Your Heading Here
is the most important heading, typically the largest text at the top of the page.
The h2 tag
is for the second most important heading, and so on down to h6, the smallest
.
Use these sparingly, only to organize your page. Users should be able to skim the headings quickly and find the topic they're looking for.
When creating subheadings, move down just one level at a time. In other words, don't skip from to . This helps the HTML page preserve its formatting when transferred to another format.
Your Heading Here
is the most important heading, typically the largest text at the top of the page.The h2 tag
is for the second most important heading, and so on down toh6, the smallest
. Use these sparingly, only to organize your page. Users should be able to skim the headings quickly and find the topic they're looking for. When creating subheadings, move down just one level at a time. In other words, don't skip from to . This helps the HTML page preserve its formatting when transferred to another format.

Use the b tag as a last resort. The tag is still supported in HTML5, but is preferred in most situations. Use the tag only when the text should be bolded for stylistic reasons, not to add emphasis. Examples include key words or vocabulary words in a passage, or product names in a review. As with most tags, place the affected text between a start tag and an end tag.
Creating Bold Text with Inline CSS

Understand when to use CSS. CSS is a more powerful and consistent way to style your web page. This makes it the ideal way to determine how your page looks, while HTML is designed to determine what your page means. It's completely fine to use HTML tags when you want to emphasize important text, but CSS will give you more close control over the visual appearance of your bold text. Try opening a basic HTML page with different browsers, and you might notice differences in the display. CSS tells the browser exactly how to display text altered by a given tag, to minimize the amount of variation.

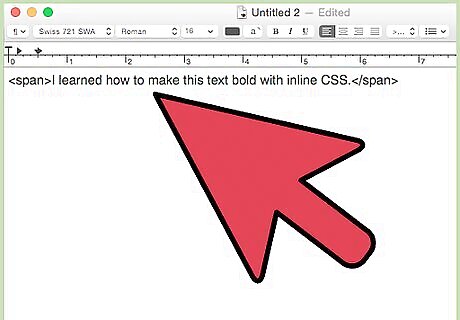
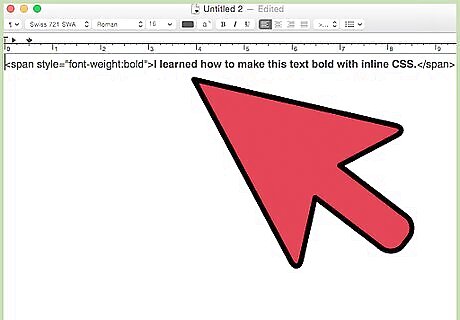
Add a tag to your text. If you don't know CSS yet, using "inline CSS" is a good way to get started. While you can use this to alter tags such as or , sometimes you'll want to change text that's not already between tags. In this case, place the text between tags. This has no effect on its own, but gives us something to work with. Here's the example we'll be using:
I learned how to make this text bold with inline CSS.

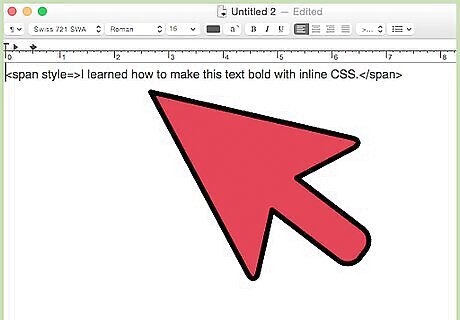
Add the style attribute. HTML attributes are written directly in the tag, inside the < >brackets. The style attribute is necessary to insert CSS into the HTML tag, so we'll insert style= into the span tag: I learned how to make this text bold with inline CSS. There's no reason to add the style attribute without specifying any styles. We're just taking this one step at a time to make it easy to follow.

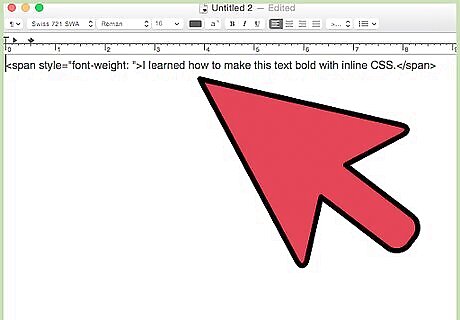
Add the font-weight property. CSS properties are added as part of the style attribute. In our case, we'll use the font-weight property, which determines how thick to draw the font. This single property can be used to display bold (extra-thick) text, thin text, or even specify that the text should be displayed with normal thickness. Add "font-weight: " after the = sign, like this: I learned how to make this text bold with inline CSS. Again, this is unfinished and won't do anything by itself. Don't forget the quotation marks before and after font-weight:.

Add the bold value. The only thing we need to do now is add a value for font-weight, between the font-weight: and the final quotation mark. There are quite a few options for different amounts of "boldness," but the value bold is the easiest to use : I learned how to make this text bold with inline CSS.

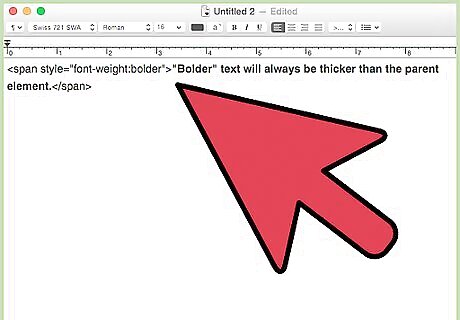
Experiment with other values. CSS gives you many more options than HTML, so you don't need to feel constricted. Here are several alternatives to the "bold" value: "Bolder" text will always be thicker than the parent element. For example, if you make an entire paragraph "bold," then use "bolder" on an individual sentence inside that paragraph, it will be even thicker. "Normal" text will be displayed as normal even if the span is inside a bold tag. You can instead use a number from 100 to 900 to specify thickness. 400 is normal text, while bold text uses a thickness of 700 by default.

















Comments
0 comment